Codigos CSS
Codigos CSS.[?]
Las hojas de estilo en cascada (en inglés Cascading Style Sheets), CSS es un lenguaje usado para definir la presentación de un documento estructurado escrito en HTML o XML (y por extensión en XHTML). El W3C (World Wide Web Consortium) es el encargado de formular la especificación de las hojas de estilo que servirán de estándar para los agentes de usuario o navegadores.
Wikipedia.org
 Menús.
Menús.- Menús horizontales.
 Menu vertical o horizontal.
Menu vertical o horizontal. Texto por encima de la pagina
Para cuadrar la posición agrega este codigo en cualquier box:
position: absolute;
z-index: 3;
top: 20px;
z-index: 3;
top: 20px;
 Dos menus en css.
Dos menus en css. 
Texto por encima de la pagina:
Donde quieras que aparesca el menu:

Texto por encima de la pagina:
Donde quieres que aparesca el menu:
 Segundo menu horizontal en iceblue.
Segundo menu horizontal en iceblue. | Codigo: |
<div style="position:absolute;left:10px;top:102px"> <table align="right" width="185" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr class="checked_menu"> <td align="center" id="nav_Home" class="nav"><a class="menu" href="Url donde te llebara el link">Nombre del link</a></td> </tbody> </table> <table align="right" width="185" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr class="checked_menu"> <td align="center" id="nav_Home" class="nav"><a class="menu" href="Url donde te llebara el link">Nombre del link</a></td> </tbody> </table><table align="right" width="185" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr class="checked_menu"> <td align="center" id="nav_Home" class="nav"><a class="menu" href="Url donde te llebara el link">Nombre del link</a></td> </tbody> </table><table align="right" width="185" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr class="checked_menu"> <td align="center" id="nav_Home" class="nav"><a class="menu" href="Url donde te llebara el link">Nombre del link</a></td> </tbody> </table> </div> |
Este menu copia los botones del menu vertical de iceblue. Es necesario tener una plantilla iceblue modificada.
 Menu horizontal desplegable modificable.
Menu horizontal desplegable modificable. | Texto por debajo de la Página: |
<style type="text/css"> body {font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0;} #marco { width:921px; margin:10px 0; padding:0px; text-align: left;} .preload2 {background: url(URL Fondo Mhover);} .menu2 {padding:0; margin:0; margin-bottom:0; list-style:none; height:25px; background:#fff url(URL Fondo M) repeat-x; position:relative; font-family:arial, verdana, sans-serif; } .menu2 li.top {display:block; float:left; position:relative;} .menu2 li a.top_link {display:block; float:left; height:25px; margin-left:6px; line-height:25px; color:#Letra M; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 6px; cursor:pointer;} .menu2 li a.top_link span {float:left; display:block; padding:0 10px 0 6px; height:40px;} .menu2 li a.top_link span.down {float:left; display:block; padding:0 10px0 6px; height:25px;/*background:url(prodrop2/down.gif) no-repeat right top;*/} .menu2 li a.top_link:hover {color:#fff; background:url(URL Fondo Mhover);} .menu2 li a.top_link:hover span { background:url(URL Fondo Mhover)} .menu2 li a.top_link:hover span.down { background:url(URL Fondo Mhover)} .menu2 li:hover > a.top_link {color:#Letra Mhover; background:url(Fondo Mhover);} .menu2 li:hover > a.top_link span {background:url(URL Fondo Mhover);} .menu2 li:hover > a.top_link span.down {background:url(URL Fondo Mhover);} .menu2 table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;} .menu2 a:hover {visibility:visible;} .menu2 li:hover {position:relative; z-index:200;} .menu2 ul, .menu2 :hover ul ul, .menu2 :hover ul :hover ul ul, .menu2 :hover ul :hover ul :hover ul ul, .menu2 :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;} .menu2 :hover ul.sub {left:6px; top:25px; background: #fondo L1; padding:0; /*border:1px solid #1E8BB5; white-space:nowrap;*/ width:auto; height:auto; font-weight:normal;} .menu2 :hover ul.sub li {display:block; /*height:20px; */position:relative; float:left; width:160px; border-bottom:1px solid #Borde L1,2 Inf; border-left:1px solid #Borde L1,2 Izq; border-right:1px solid #Borde L1,2 der; margin-bottom:0;} .menu2 :hover ul.sub li a {display:block; height:auto; font-size:11px; padding:4px 3px; line-height:1; color:#Letra L1,2; text-decoration:none;} .menu2 :hover ul.sub li a.fly {background:#fondo L1 url(URL VIÑETA) no-repeat 150px 6px;} .menu2 :hover ul.sub li a:hover {background:#fondo L1,2hover; color:#Letra L1,2hover;} .menu2 :hover ul.sub li a.fly:hover {background:#fondo L1hover url(URL VIÑETA) no-repeat 150px 6px;} .menu2 :hover ul li:hover > a.fly {background:#fondo L1} .menu2 :hover ul :hover ul, .menu2 :hover ul :hover ul :hover ul, .menu2 :hover ul :hover ul :hover ul :hover ul, .menu2 :hover ul :hover ul :hover ul :hover ul :hover ul {left:160px; top:-1px; background: #fff; padding:0; /* white-space:nowrap; */width:auto; z-index:300; height:auto;} .menu2 :hover ul.sub li ul {border-top:1px solid #borde L2 sup; background: #fondo L2; z-index:300;} </style> |
Simbologia:
Azul= Color de Letra
Naranjo= Color del Fondo de los menus Desplegables (Fondo Link 0.0 y 0.0.0)
Verde= Color del Borde del menu desplegable
Medidas Recomendadas de tus imágenes:
URL VIÑETA:4x7
URL FONDO M DER-IZ:3x25
URL FONDO M:1x25
URL FONDO MHOVER:1x25
pdt=el ancho no es muy importante pero el alto debe ser de 25px en tus fondos
| Código Menu del menu: |
<div id="marco"> <span class="preload2"></span> <!--MENU--> <ul class="menu2"><img src="URL FONDO IZ" align="left" /><img src="URL FONDO DER" align="right"/> <li class="top"><a href="#" id="Menu1" class="top_link"><span class="down">Menu1</span> <!--[if gte IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]--> <ul class="sub"> <li><a href="#">Link 1.1</a></li> <li><a href="#">Link 1.2</a></li> <li><a href="#">Link 1.3</a></li> <li><a href="#">Link 1.4</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> <li class="top"><a href="#" id="Menu2" class="top_link"><span class="down">Menu2</span> <!--[if gte IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]--> <ul class="sub"> <li><a href="#">Link 2.1</a></li> <li><a href="#">Link 2.2</a></li> <li><a href="#">Link 2.3</a></li> <li><a href="#">Link 2.4</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> <li class="top"><a href="#" id="Menu3" class="top_link"><span class="down">Menu3</span> <!--[if gte IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]--> <ul class="sub"> <li><a href="#">Link 3.1</a></li> <li><a href="#">Link 3.2</a></li> <li class="mid"><a href="#" class="fly">Link 3.3 <!--[if gte IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]--> <ul> <li><a href="#">Link 3.3.1</a></li> <li><a href="#">Link 3.3.2</a></li> <li><a href="#">Link 3.3.3</a></li> <li><a href="#">Link 3.3.4</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> <li class="mid"><a href="#" class="fly">Link 3.4 <!--[if gte IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]--> <ul> <li><a href="#">Link 3.4.1</a></li> <li><a href="#">Link 3.4.2</a></li> <li><a href="#">Link 3.4.3</a></li> <li><a href="#">Link 3.4.4</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> </ul> <!-- FIN MENU--> </div> |
El codigo anterior lo debes colocar donde quieras que aparesca el menu.
| Codigo Para Posicionar tu Menu Desplegable: |
| <div style="position:absolute;left:0px;top:114px;"> Acá va el codigo de tu menu </div> |
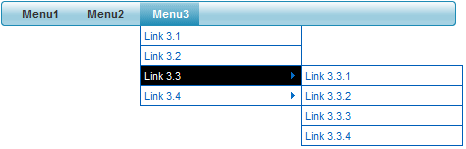
Este sera el resultado del menu:

- Otros menús.
 Menu vertical con descripción.
Menu vertical con descripción. 
Texto por encima de la pagina:
Donde aparecera el menu:
- Personalizar menú.
 Imagen de menu cambia por ubicación.
Imagen de menu cambia por ubicación. Texto por encima de la pagina:
 Cambiar el tipo de fuente del menu.
Cambiar el tipo de fuente del menu. Texto por debajo de la pagina:
| Codigo para Iceblue: |
| <style type="text/css"> <!-- td.nav a{font-family: TIPO DE LETRA;font-size: 11px;color: #FF0000;} td.nav a:hover{font-family: TIPO DE LETRA;font-size: 11px;color: #FF0000;} --> </style> |
| Codigo para Red: |
| <style type="text/css"> <!-- .rednav a{font-family:TIPO DE LETRA ;font-size: 13px;color: #FF0000;} .rednav a:hover{font-family: TIPO DE LETRA;font-size: 13px;color: #FF0000;} --> </style> |
 Quitar el menu de iceblue.
Quitar el menu de iceblue. Texto por encima de la pagina:
El color de los links del menu tiene que ser del color de fondo de la pagina.
 Cambiar el diseño del menu.
Cambiar el diseño del menu. Botón fijo:
Mouse over:
Codigo completo:
El codigo se coloca en Texto por encima de la pagina.
 Textos, Links, Hojeado (Numeración).
Textos, Links, Hojeado (Numeración). Texto con viñetas
Texto con viñetas Texto por encima de la pagina:
Donde quieres que aparesca:
Ejemplo:

 ToolTip en CSS
ToolTip en CSS Texto por encima de la pagina:
Donde aparecera:
Parte de un texto <a href="#" class="tt">Pasa el mouse por aqui<span class="tooltip"><span class="top"></span><span class="middle">Texto que aparece en el ToolTip</span><span class="bottom"></span></span></a> y aca sigue el texto.

Demostración
 Crear enlaces inteligentes
Crear enlaces inteligentes Enlace a archivo PDF
Codigo CSS:
Codigo HTML:
Enlace a correo
Codigo CSS:
Codigo HTML:
Enlace hacia ventanas emergentes
Codigo CSS:
Codigo HTML:
Mas ejemplos: CLICK AQUI
 Ponle estilo a tus links
Ponle estilo a tus links Texto por encima de la pagina:
Codigo para los links:
 Numeración de paginas
Numeración de paginas Texto por encima de la pagina:
Codigo de la paginación:
Ejemplo:
 Quitar el subrayado a los enlaces
Quitar el subrayado a los enlaces Texto por encima de la pagina:
 Texto con sombra
Texto con sombra Codigo:
 Cambiar aspecto de barras de escritura
Cambiar aspecto de barras de escritura Codigo:
<style type="text/css">
<!--
input { font-family: Tahoma, Verdana, Arial; font-size: 11px; color: #FFFFFF; background-color: #6699CC; border: #000099; border-style: solid; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px}
select { font-family: Tahoma, Verdana, Arial; font-size: 1px; color: #FFFFFF; background-color: #6699CC; border: #000099; border-style: solid; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px}
-->
</style>
Leyenda:
Tipo de letra
Color de barras
Tamaño de texto
 Cambiar colores e imagenes de campos de texto
Cambiar colores e imagenes de campos de texto Codigo:
<style type="text/css">
input, textarea{
font-family:Arial; /*Fuente*/
font-size:11px; /*Tamaño de la Fuente*/
border:1px solid #505050; /*Color del borde y ancho*/
color:#505050; /*Fuente*/
padding:3px 3px 3px 3px;
background-image:url(Url de la Imagen); /*Imagen de fondo*/
background-position:bottom;
background-repeat:repeat-x;
background-color:#FFFFFF; /*Color de fondo*/
}
</style>
Puedes editar lo que esta en color rojo, al lado estan las indicaciones.
Puedes conseguir los numeros de los colores AQUI.
Puedes conseguir la Url de la imagen AQUI.
 White-space propiedad
White-space propiedad 
Codigo CSS:
Codigo HTML:
 PWG.
PWG. - Publicidad.
 Centrar la publicidad de tu Css-Design.
Centrar la publicidad de tu Css-Design. Texto por encima de la pagina:
- Diseños
 Como cambiar el cabezal.
Como cambiar el cabezal. El codigo se debe colocar en Texto por encima de la pagina [Editar diseño > Configuraciones avanzadas].
Para iceblue:
Tamaño: 921x124 px.
Para butterfly:
Tamaño: 1000x158 px.
Para red:
Tamaño: 1000x178 px.
-----Iceblue-----
 Diseño Iceblue sin box.
Diseño Iceblue sin box.Texto por debajo de la pagina:
 Estirar la web en toda la pantalla (iceblue).
Estirar la web en toda la pantalla (iceblue). Texto por encima de pagina:
 Quitar el titulo de la web del encabezado
Quitar el titulo de la web del encabezado Texto por encima de la pagina:
 Iceblue sin box ni menu (ancho modificable).
Iceblue sin box ni menu (ancho modificable). Texto por encima de la pagina:
| <style type="text/css"> <!-- body { width:800px; position:relative; margin-left:auto; margin-right:auto; background-image: url(url de fondo); background-color: black; } td.edit_header_full{ display:none;} td.headline {display:none;} td.headline2 {display:none;} td.nav{ width:.000001px; height: .000001px;} td.nav:hover{ width:.000001px; height: .000001px;} td.nav_heading{ width:.000001px; height: .000001px;} td.edit_below_nav{ visibility:hidden;} td.edit_navi_headbg{display:none;} td.edit_rechts_sbg{visibility:hidden;} td.edit_content_top{display:none;} td.edit_content_container { width:800px; background-color: indigo; background-image: url(http://img521.imageshack.us/img521/2243/backbaullk1.gif); border: 6px groove hotpink; } td.edit_content { z-index:0; width:.000001px; height: .000001px;} td.edit_content_bottom{display:none;} td.edit_content_bottom2{background-image: none;} td.edit_rechts_cbg{background-image: url(URL);} td.edit_rb_footer{background-image: none;} td.edit_rechts_bottom{background-image: url(URL);} td.edit_content_bottom:hover{background-image: none;} table.edit_main_table{width: 800px !important;} td.edit_main_tr{width: 100% !important;} table.edit_second_table{width: 100% !important;} table.edit_third_table{width: 100% !important;} td.edit_navi_headbg{width: 20% !important;} table.edit_rechts_tabelle{width: 100% !important;} td.edit_rechts_bottom{width: 15% !important;position: absolute;left: -300px;} td.edit_rechts_cbg{width:100%;} td.shouty{visibility: hidden;} td.edit_rechts_sbg{visibility:hidden;} td.sidebar_heading{visibility: hidden;} td.edit_rb_footer{background-image: none;} td.edit_rechts_bottom{background-image: none;} td.edit_below_nav{visibility: hidden;} td#nav_Umfrage{display:none;} td#nav_abstand, td#nav_abstand1, td#nav_abstand2, td#nav_abstand3, td#nav_abstand4, td#nav_abstand5, td#nav_abstand6, td#nav_abstand7, td#nav_abstand8, td#nav_abstand9, td#nav_abstand10, td#nav_abstand11, td#nav_abstand12, td#nav_abstand13, td#nav_abstand14, td#nav_abstand15, td#nav_abstand16, td#nav_abstand17, td#nav_abstand18, td#nav_abstand19, td#nav_abstand20, td#nav_abstand21, td#nav_abstand22, td#nav_abstand23, td#nav_abstand24, td#nav_abstand25{display:none;} --></style> |
 Mas box para el diseño Iceblue.
Mas box para el diseño Iceblue.El codigo se coloca en Texto por encima de la pagina.
| Codigo: <style type="text/css"> <!-- table.rb_neu{position:absolute;left:760px;top:1000px;} --> </style> <!-- Aquí comienza la configuración del box extra! --> <table class="rb_neu" width="168" border="0" cellspacing="0" cellpadding="0" id="table1"> <tr> <td height="24" class="sidebar_heading" background="https://img.webme.com/designs/iceblue/images/heading_right.gif">AQUI VA EL TITULO DEL BOX</td> </tr> <tr> <td style="background-repeat: no-repeat;background-color: #fafbfc;padding:5px;" background="https://img.webme.com/designs/iceblue/images/shouty.gif" class="shouty">AQUI EL CONTENIDO DEL BOX<br><br><p><br><br></td> </tr> <tr> <td background="https://img.webme.com/designs/iceblue/images/poll_bottom_bg.gif" height="27" class="edit_rb_footer"> </td> </tr> </table> |
-----CSS-Design-----
Otra forma de crear un CSS-Design.
Aprende a crear plantillas CSS Avanzadas
 Varios estilos.
Varios estilos. Formas para resaltar mensajes CSS
Formas para resaltar mensajes CSS Ocultar la barra de desplazamiento o scrollbar
Ocultar la barra de desplazamiento o scrollbar Quita las dos barras de desplazamiento:
Quita solo la barra vertical de desplazamiento:
Quita solo la barra horizontal de desplezamiento:
 Sombra en tus post
Sombra en tus post Texto por encima de la pagina:
Codigo para post:
Ejemplo:

 BoxScroll
BoxScroll Texto por encima de la pagina:
Codigo para poner los box:
Ejemplo:

 Bordes redondeados
Bordes redondeados Agrega esta linea al div que quiera poner el efecto:
Puedes editar los 10px.
 Transparencia en tu web
Transparencia en tu web Codigo:
Donde dice "Url del fondo" colocas la dirección url de la imagen de fondo de tu web.
*Puedes subir tu imagen AQUI.